Design A Mobile Phone App
Everybody uses mobile applications. Banks, restaurants, and hospitals even have an application of their own. Currently, the number of worldwide smartphone users is 2.53 billion . By 2021, the estimated number will be as high as 2.87 billion.
Almost half of the world's population is using mobile phones for their daily work. The application's usability and quick response make it easy for users to utilize apps. Apps have replaced newspapers, TV, radio, and even such tools as Photoshop!
Therefore, the apps interface design has to be made with the utmost precision. It is the design functionality that sets the pace for the users. Do you want to learn how to design your own app? Would you like to discover all peculiarities of iOS and Android user interface design? In this article, we are considering why it's so important to create an excellent mobile UI design, design peculiarities for various operating systems, and provide the best tips on how to design a mobile app.
Importance of app interface design
The main role in an application is UI/UX design. The mobile app UI design is responsible for the way the app looks, the way it responds, and the way it functions. We need the application to be attractive, have many operations, and fast response.
Of course, there will be bugs in the beginning, but you should always update it so that it gets better with time. The focus of the software engineer should be on detailed UI analysis. Some of the points why it is crucial to develop a good interface app design include the following:
1. Desirability

A good UI automatically reflects an application that will be desired by many people who would continue using it. Try not to complicate the app design interface because the user will be left confused.
You need to make it easy, attractive and useful at the same time. For example, older people sometimes find it difficult to use mobile phones. Therefore, your goal as an app developer should be to make it simple so that everyone can use it.
2. Attachment

Once you develop an app, your work is not finished. Your work has just started. You will get feedback from users (some good and some bad). Do not ignore those comments because they have used your new app and they know what is good and what is not. You can use them as guide points when designing a mobile app interface.
Reply to your customers, make changes in the mobile interface design, and get back to them. This way it will be a win-win situation for you and your clients. Also, you should have a detailed analysis of your users' demographics, age range, etc. to make it user-friendly.
3. Simplification

The awesome mobile user interface design will simplify the process of using the application. Most of the applications have multiple utilities making it difficult for the users. The aim of the mobile app is to make things easily available and simpler.
The great interface adds to this simple process. Also, when you want people from different age ranges to be a part of the app, you need to present the app in a straightforward manner. They should be able to use it effortlessly.
4. Financial returns

Of course, you want to help people, but let's get one thing straight; you need to generate appropriate revenues for the company. If you have a good interface design, people will be happy to use it more and share it with their friends.
They would even pay for in-app purchases. The more people use it; the more advertisements will run which will also bring in money. The cost of removing ads could also be added. There you go, that is how the perfect design will help you earn more money as compared to other designs.
5. Beat the competition

A great user interface design will always keep you one step ahead in the competition of app developers. The competition is very high when it comes to developing new apps. In 2017, the number of app downloads was 178.1 billion while in 2021, it has increased to 258.2 billion.
You can see that apps are quite popular among people. Therefore, you need to do some research and come up with a UI/UX design that helps you take a big leap in the competition.
How do we build it?
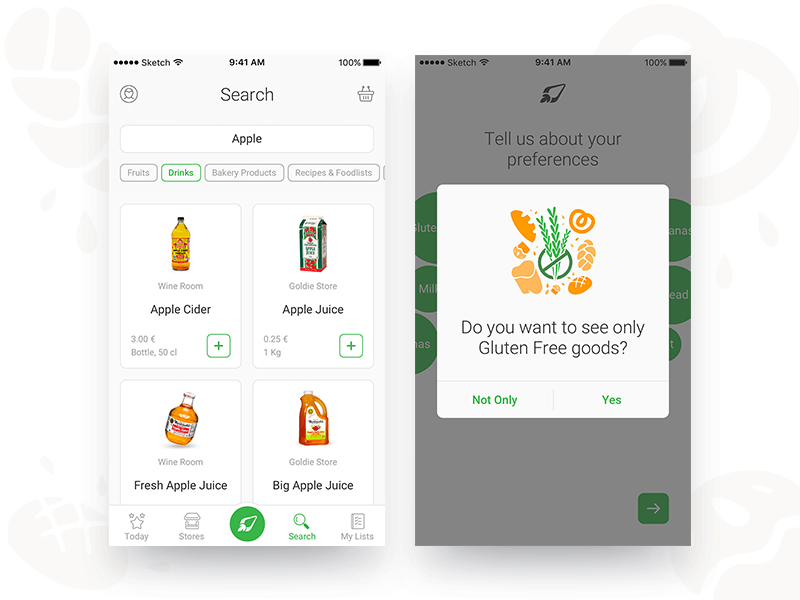
If you are going to start designing a mobile interface design, you must know that Sketch is likely the most convenient digital tool for it, from our experience. So, all the further tips will be based on how to design an app design in this program.
Sketching our app
The first step is sketching the app design. First of all, you need to create a usual flowchart to better understand how people are using your application. It allows designers to see how various app screens are interrelated. Further, you will need to sketch and design every screen separately.
Onboarding
Next, you need to check whether users allows sending them notifications since they are an important part of a user onboarding experience. We recommend investigating competitive applications and exploring how other designers have created onboarding for their audience. User onboarding may also include short explainer videos, in-app tips, and a quick illustrated guide displayed right after the first, introductory screen.
Home screen
Usually, we send notifications to app users to their hone screens if necessary. Thus, home screen design is the next important step. We advise spicing it up with gamification elements like stats, charts, progress bar, timer, animated heroes, etc. For instance, a progress bar may showcase the user's completed lessons from the course and those ahead if it's a language learning application.
View a lesson
When people click on lessons in a language learning app (as in our previous example), they should see another screen. It usually contains the name of the lesson, a distinctive visual that reflects it, new words to be learned, learned words (if it's a completed lesson), and an opportunity to stop the lesson if necessary.
View a word
The most curious users may want to learn more about every word from the new vocabulary. You should provide them with functionality to view more details about the word on a separate screen. It should include information about the part of speech, origin (desired), pronunciation, audio transcription, the definition of the word, and several links to additional recourses about it. We also recommend using a beautiful image that represents the word's meaning.
Top tips to create the best mobile app interface design
Many tech-enthusiasts ask a common question "how to design an app interface?". In this section of the article, we will decode some of the most important tips required to create a striking design.
1. Keep calm and do not start making your design in a rush

You can never win a race if you do not have a goal in life. The same goes for mobile app designs. Before developing the design you should do some detailed research. Make sure you do not limit yourself to online research.
Try to get some ideas from friends, relatives, family, and others. A comprehensive analysis of the applications is necessary. Note down the points around which your research will revolve:
- Look through some of the works of competing companies (especially the ones you like). You may even use the application and find strengths and weaknesses. You shouldn't copy anything from your competitors. Come up with something unique and special.
- Target your audience: you need to narrow down your target audience and collect information about their age range, location, interests, strengths, weaknesses, interactions, and hobbies. After all, your app will be used by them.
- When you are assigned a task for creating a user interface design for mobile applications, get answers to questions like "What is the purpose of the app" and "What kind of people will use", etc.
- Create a journey in your mind of how the user will react when they see the design. First, the user downloads the app, signs up/log in followed by a quick tour of how to use the app, goes to the list of operations and clicks on one of them and it continues. This journey will make it effortless for you while designing it.
- While you come up with the blueprint, remember that you should organize the design to avoid jumbling up the application. Also, do not add too many things to one mobile apps user interface design.
2. Organize the content in a simple manner, deciding the path the user will take

Once your research has been completed and you have the blueprint in front of you, getting started will be easier and more interesting.
Why interesting? Well, as an illustrator, you must know that you have created the design that the user uses. Some users are different though and are using either iOS or Android platforms.
Consequently, you must come up with all the paths a user can follow once he/she sees the app. We will share some information that the iOS app user interface design follows:
- Organize the content in a way that it follows an order. Let's take Whatsapp for example; when opening the app, users are given a number and receive a security code. Additionally, they should set up a profile, put in a picture and fill in the "About" page. Next, Whatsapp will sync with the contacts. Thus, there is a chain of actions.
- Optimize your design so that the app will adapt to different screen shapes and sizes of phones.
- Remember to add margins that work for different smartphones. Otherwise, there are chances that some phones may not show the whole page. For example, Samsung Galaxy S8 has a screen that covers almost the whole phone, but iPhone 8 does not.
- Count how many pages you want within your application because you do not want to create a mess having everything on only one page. Most people will push the "uninstall" icon if they will see that.
- Also, you must figure out how the pages will be changed. (The user must swipe right, left, up or down).
- Additionally, consider the fact the people are left-handed too. The interface must be consistent for everyone.
After all this planning, designing, and developing, you will reach a phase where you will have a prototype in PSD format ready to be tested. You may also create a mockup using an app interface design tool as well. All the functions like easy navigation or simple touch should be kept in mind while designing.
3. Testing is the key to success

All the major app developing companies always mention that testing plays a key role in the success of the app. You must test the application at each point of the development. This will help you avoid major changes in the future.
For example, Sketch Mirror is an iOS app user interface design tool that helps you to test the design. Some app designers ignore this part and end up not being selected by big companies. The key points while testing are:
- Consider the smallest detail because the small mistake in stage 1 can be the biggest issue in stage 4.
- Test on different mobile devices whose screens have different shapes and sizes. You should make sure that the app fits in perfectly without any flaw.
- The app must provide a positive interaction with the user without any errors.
- The user experience must be recorded and what problems the user might have when it is available on the play store by using special tools.
- You can use a survey to get the result of your application functionality.
- Also, the number of participants who tested the application along with some details must be recorded for future purposes.
4. General rules regarding touch

When we spoke about easy and simple design, we never mentioned anything about touch. Touch has become an integral part of the user experience.
A regular user would judge your app on how well the application works when touched or if it responds to touch or not. According to Steven Hoober, the best touch principles are 7mm (center), 12mm (corners), and 9mm (edges). Here we provide advice on how to make app interface design with intuitive gestures experience.
Rule No. 1: Users are different from what you think. They can try to touch in a completely different way (something you would never think of).
Rule No. 2: Users always like to press in the middle and like to watch at the center-most point of the screen. That is why the most important navigational elements must be placed there.
Rule No. 3: Always leave some space around the content. That way user's fingers will not come in the middle of the element.
Rule no. 4: People do not touch perfectly. You should have bigger buttons and try to avoid putting buttons at the edges.
Rule No. 5: Make your app as visible as you can. It should be catchy, readable, understandable, and respond to touch. That is when the user will tap on the purchase button.
Best app interface design examples
Here we have shortlisted the best mobile app interface designs in 2021. The above tutorial is not enough on its own. We urge you to go through the applications thoroughly and understand why they are picked as some of the best UI designs. You may also use these as templates.
1. Splitwise

It is an innovative app that lets you split expenses with friends, family, and business partners. Firstly, the idea is cool and secondly, the user interface is so simple, professional, and easy to the eyes. The color scheme is perfect. Also, we would ask you to pay attention to how the app uses the center of the device.
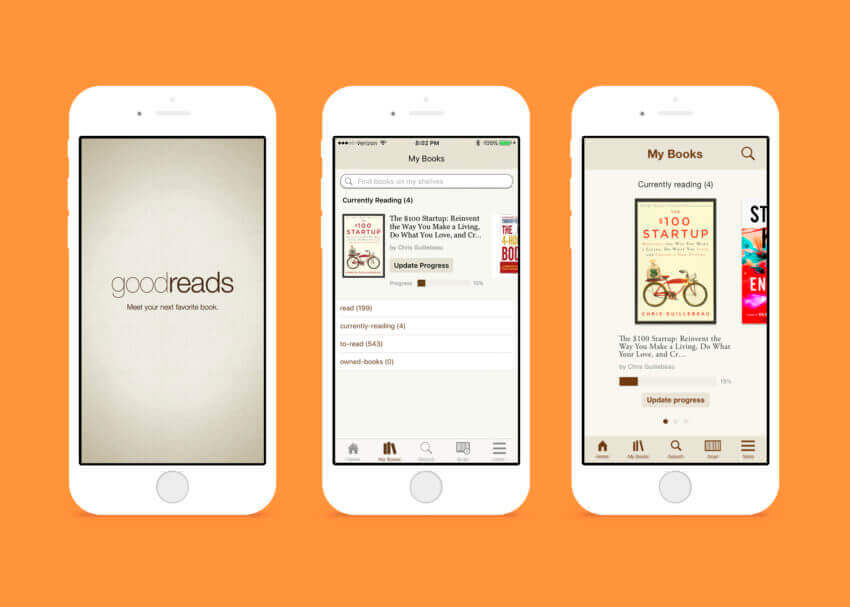
2. Goodreads

This is like a dream come true for all book lovers who also need to save money instead of spending it buying books. You can see that they have narrowed their target audience and are trying to learn more about user interests. Their design provides inspiration to other people to start reading books of their choice. It also has an attractive design.
3. FilmoraGo

This is the best mobile app interface design among all the UI designs. They have colorful graphics that are filled with beautiful animations. The way it has been presented just makes you feel like you must use it. Also, the key elements have been kept simple and in the center-most position of the screen. FilmoraGo made sure that this app works on all devices irrespective of the processor. They followed the "2-tap rule" and "98% rule. The one problem is that everything has to be done in the horizontal position. It disrupts the user experience .
*Important Notes:
- Two-tap rule – the user must be able to fulfill an action by a maximum of 2 taps.
- 98% rule – the main purpose of the app is that it should keep the user busy at the main function of about 98% of the time.
4. Netflix

Of course, how can we miss this! Netflix is one of the most popular TV channels worldwide. The app should be equally popular. It has gained popularity because of the way it looks and easy navigation. It is quite easy to find new episodes and movies.
Netflix has incredible option layouts and many colors. Overall, users have a positive experience. However, users have been complaining recently about bugs in the app. The app sometimes shuts down on its own or won't shut down at all. The good part is that they are updating the app and the complaints are less with each update.
Conclusion
We have been happy to present this short guide on how to create an app interface. When you're ready to get going on your next design, remember the tricks discussed in this tutorial. Always start with paper and pencil before you turn to the computer. It will ease the process. The rules, tips, and secrets have been provided by software developers and designers who have gigabytes of experience.
If you need further assistance regarding how to design mobile app interfaces, contact Fireart.Studio . Our professional team will help you get the right solution even if you are starting from scratch as a beginner. Get your app development ideas ready and get back to business!
Update:
Design A Mobile Phone App
Source: https://fireart.studio/blog/how-to-create-a-mobile-app-interface-design/
Posted by: blanksenone1940.blogspot.com

0 Response to "Design A Mobile Phone App"
Post a Comment